Setelah beberapa waktu tidak ada postingan di blog IDSN ini, kali ini kita akan mencoba trik sederhana membuat Op Art dengan adobe Illustrator. Apa itu op art? Op art adalah kependekan dari optical art yaitu gaya seni visual yang menggunakan ilusi optik.
Karya op art berbentuk abstrak, dengan banyak potongan-potongan yang biasanya dibuat dalam warna hitam dan putih. Biasanya memberikan kesan gerakan, gambar tersembunyi, berkedip dan pola yang bergetar, melingkar.
Bagi kawan-kawan yang pernah kuliah di DKV, pasti pernah mempelajari tentang nirmana. Op art ini menggunakan penerapan prinsip nirmana tersebut. Atau mungkin saja sebenarnya sama, hanya saja dalam lingkup global lebih dikenal dengan istilah seni optik, optical art (op art).
- Program : Adobe Illustrator
- Level : Pemula
- Estimasi Waktu : 10 menit
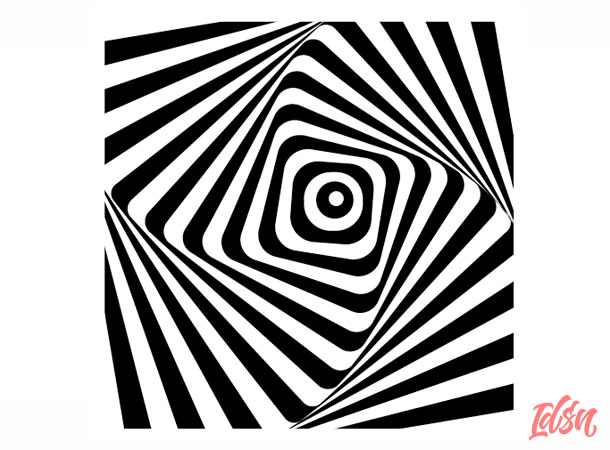
Hasil Akhir
Langkah 1
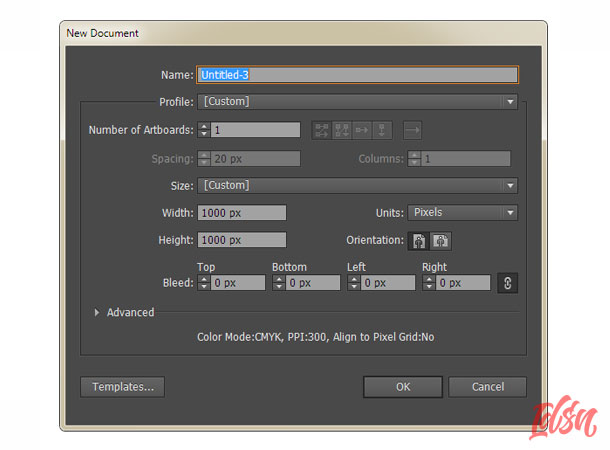
Setelah Ai terbuka, buatkah dokumen baru dengan Ctrl+N atau File>New… Atur height dan width menjadi 1000 px. Lihat gambar.

Langkah 2
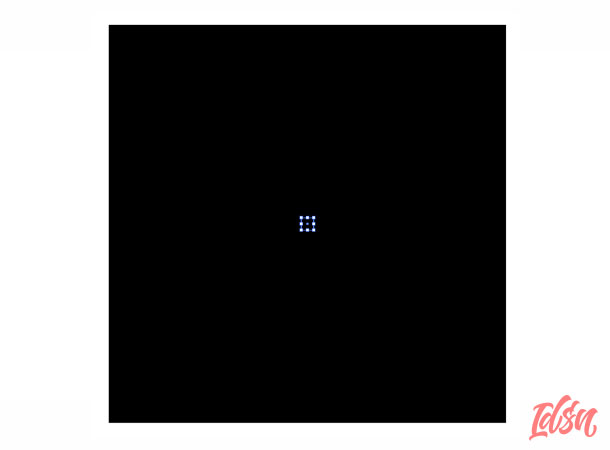
Buatlah kotak persegi 800px menggunakan Rectangle Tool (M). Isi dengan warna hitam tanpa outline (stroke). Kemudian buatlah kotak satu lagi yang lebih kecil; caranya seleksi kotak besar, tekan Ctrl+C (copy) lalu Ctrl F (paste in front). Kemudian sambil menekan Shift+Alt agar center, kecilkan kotak kedua hingga hasilnya sesuai yang diinginkan.

Langkah 3
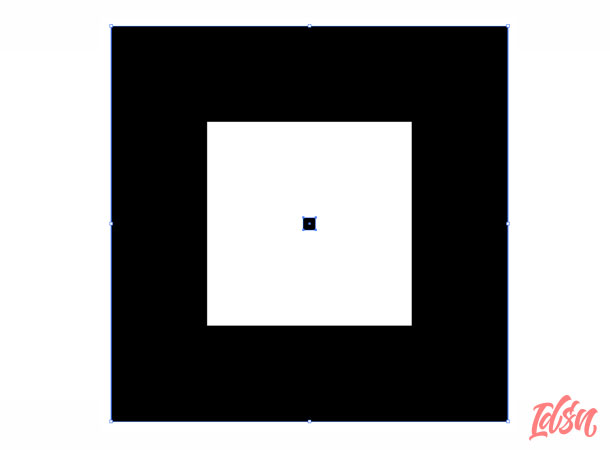
Seleksi kedua kotak besar dan kecil, lalu klik Object > Blend > Make atau Ctrl+ALt+B. Masih dalam kondisi terseleksi, klik Effect > Pathfinder > Exclude. Hasilnya akan terlihat seperti gambar dibawah.

Langkah 4
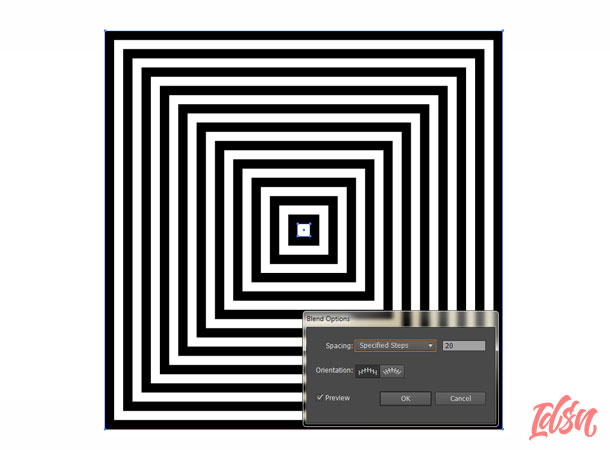
Klik dua kali ikon Blend pada panel Tool atau Object > Blend > Blend Option… Pilih Specified Steps pada kolom Spacing dan isikan nilainya dengan angka 20 (bisa diganti sesuai keinginan).

Langkah 5
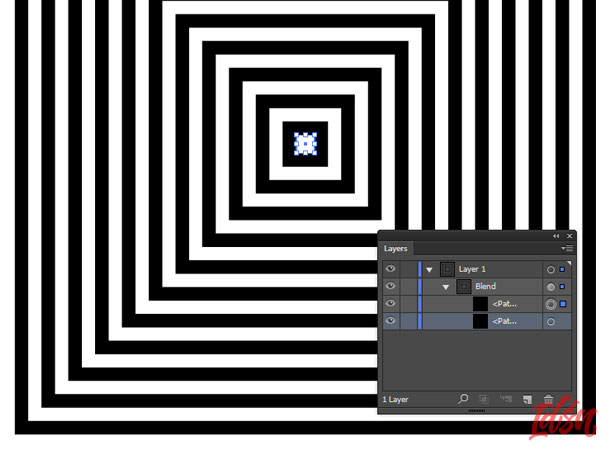
Seleksi kotak yang kecil ditengah. Untuk mempermudah bisa dilakukan dari panel Layers.

Langkah 6
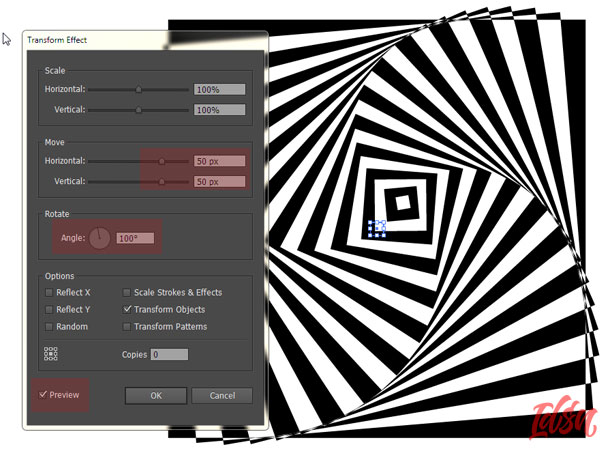
Setelah kotak kecil terseleksi, klik Effect > Distort & Transform > Transform… Cobalah bereksperimen memutar obyek dengan memasukkan angka pada kolom Rotate. Kita juga bisa merubah posisi dengan menggeser slider pada kolom Move. Centang Preview untuk melihat hasilnya. Setelah sesuai, klik OK.

Langkah 7
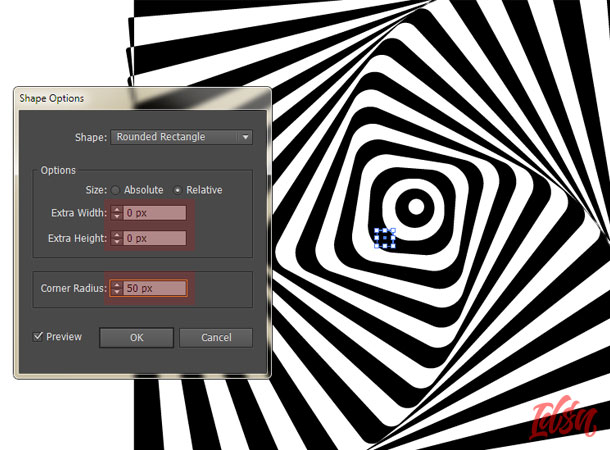
Masih dalam posisi kotak kecil terseleksi, klik Effect > Convert to Shape > Rounded Rectangle… Pilih Relative dan ubah Extra Width dan Extra Height menjadi 0 px. pada kolom Corner Radius ubah menjadi 50 px. Centang Preview untuk melihat hasilnya.

Langkah 8
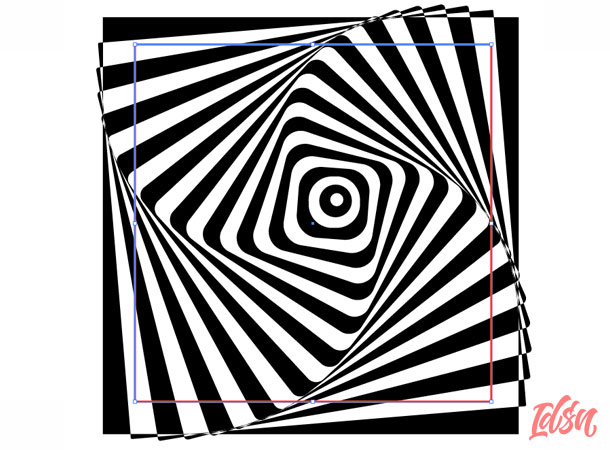
Setelah melalui proses diatas, terlihat gambar masih terlihat berantakan pada sisi-sisinya. Untuk memotongnya, kita bisa menggunakan Clipping Mask. Buatlah kotak diatas gambar. Sesuaikan dengan seberapa potongan yang ingin kita ambil. Seleksi gambar dan kotak lalu klik kanan dan klik Make Clipping Mask atau klik Object > Clipping Mask > Make.


Konklusi
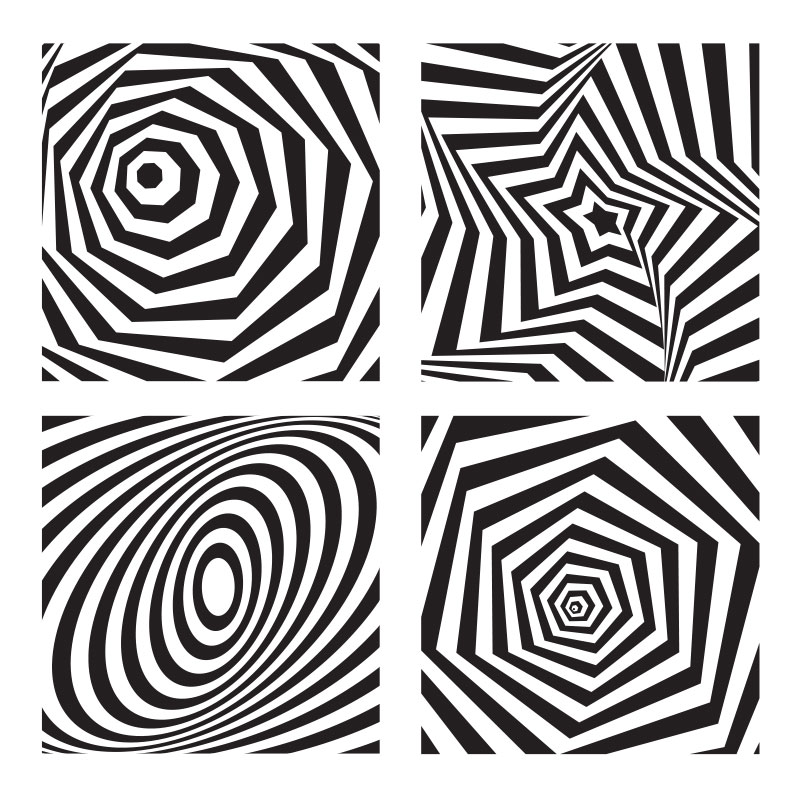
Dengan beberapa cara sederhana diatas, kita bisa membuat berbagai macam bentuk op art. Bereksperimenlah menggunakan basic shape yang berbeda maka hasilnya pun akan berbeda. Akan terlihat menarik lagi jika hasil akhirnya kita cetak, diberi pigura dan dipajang di kamar kita. Hmmm… yummy.

Selamat berkarya!